Proper Meta tags For Blogger Blog
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<HTML dir='ltr' lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://ogp.me/ns/fb#' itemscope='' itemtype='http://schema.org/Blog'>
<head>
<b:include data='blog' name='all-head-content'/>
<title>
<b:if cond='data:blog.pageType == "index"'>
<data:blog.pageTitle/>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<data:blog.pageName/> | <data:blog.title/>
<b:else/>
Page Not Found | <data:blog.title/>
</b:if>
</b:if>
</title>
<!-- Meta Tags ~ -->
<meta charset='UTF-8'/>
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<link href='Your Google+ profile Link' rel='publisher'/> //Replace it with your Google Plus Profile Link
<!-- Facebook -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='YOUR OG IMAGE URL' property='og:image'/> // Replace it with your Blog Logo URL
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<meta content='YOUR PROFILE URL' property='article:author'/> // Replace it with your Profile URl
<meta content='YOUR PAGE URL' property='article:publisher'/> // Replace it with your PAGE URL
<meta content='YOUR APP ID' property='fb:app_id'/> // replace it your APP ID
<meta content='YOUR PROFILE ID' property='fb:admins'/> // replace it with your Profile ID
<!-- Twitter -->
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<b:if cond='data:blog.metaDescription'>
<meta content='summary' name='twitter:card'/>
<meta content='@username' name='twitter:site'/> //replace it with your twitter username
<meta content='@username' name='twitter:creator'/> //replace it with your twitter username
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image:src'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
</b:if>
</b:if>
</b:if>
<!-- Google+ -->
/////// Use Google snippets if your Blogger templatedoes not have th schema.org markup if your blogger template have the Proper schema markup means Please remove the Google+ Meta Tags //////////
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.pageTitle' itemprop='name'/>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta content='BLOG LOGO' itemprop='image'/> // Replace it with your BLOG Image URL
</b:if>
<!-- Meta tag End -->
<b:skin><![CDATA[/* // Blog Template Css
*/
/*****************************************
Template.css
******************************************/
]]></b:skin> // End Of Blog template Css
<!--other Header Codes -->
</head>
<body>
Complete Blogger Template Codes
</body>
</html>
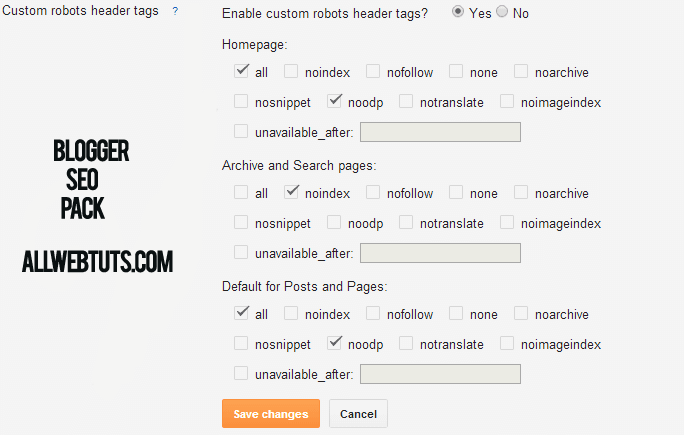
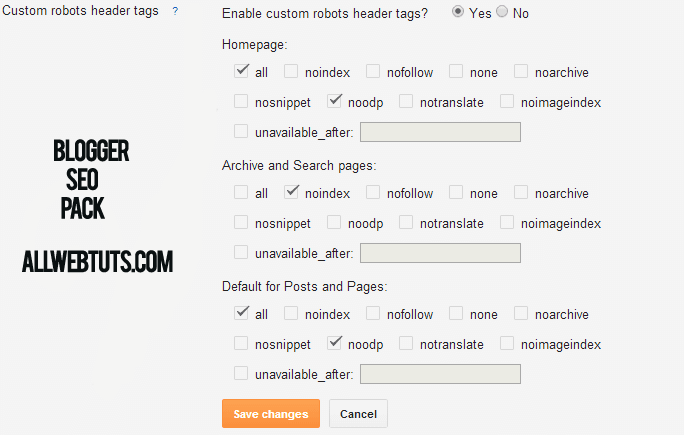
Custom Header For Blogger